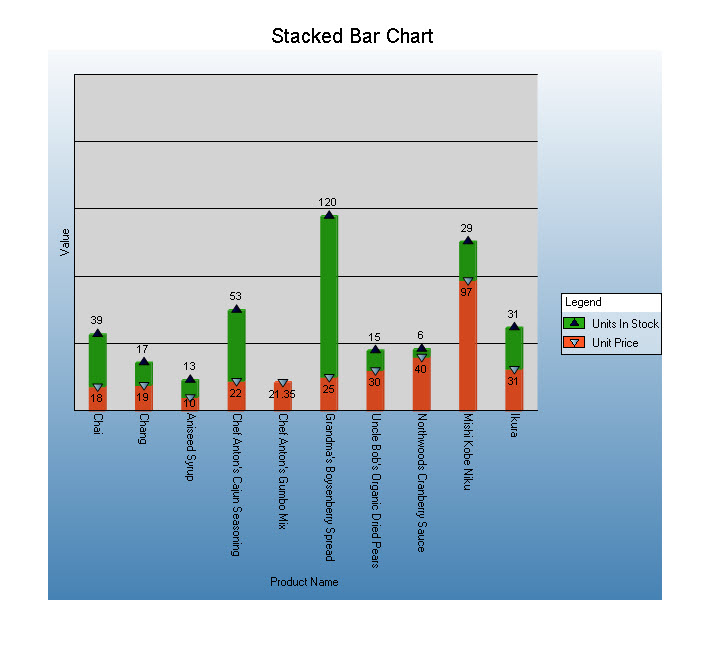
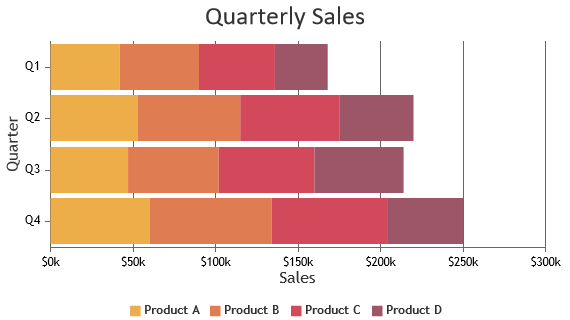
Angular stacked bar chart
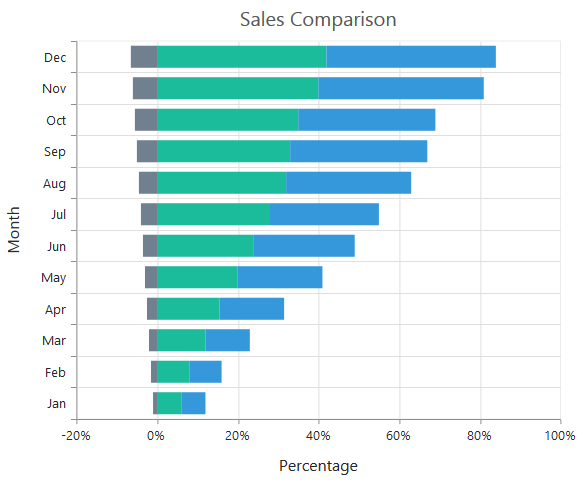
Bar with Negative Values. Step 1 Create New Angular App.

Documentation Devextreme Javascript Chart Stacked Bar Series
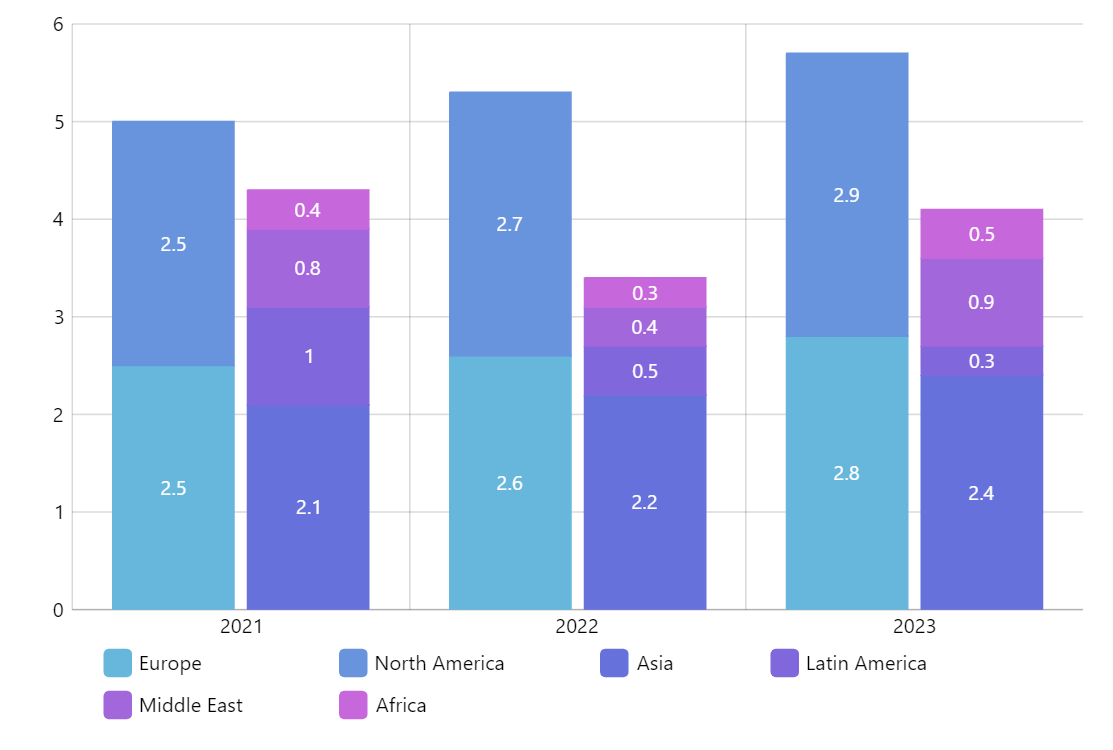
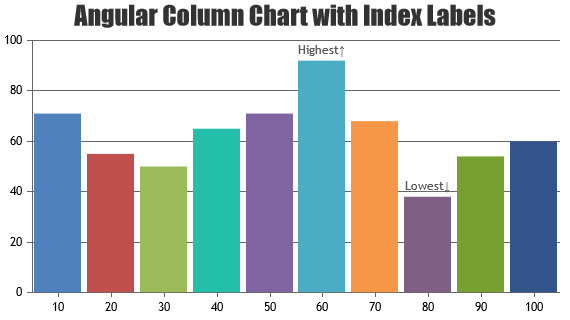
Index Labels are also known as Data Labels they show more information about.

. Open in New Tab Close. Quickly compare frequency count total or average of data in different categories. Easily get started with.
Step 3 Add. Download v6 of our Angular Charts now. Angular Stacked Bar Chart.
A Stacked Bar Chart or Stacked Bar Graph is a type of category chart that is used to compare the composition of different categories of data by displaying. Use the following steps to implement bar chart using charts js in agnular 13 apps. Example shows Angular Stacked Bar 100 Chart with IndexData Labels shown for all the datapoints.
Angular Ngx Charts Example Stacked Bar Chart. The Angular 100 Stacked Bar Chart provides an option to customize the spacing between two bars and width of the bar. I am using ng-google chartangularjs to draw stacked bar chart.
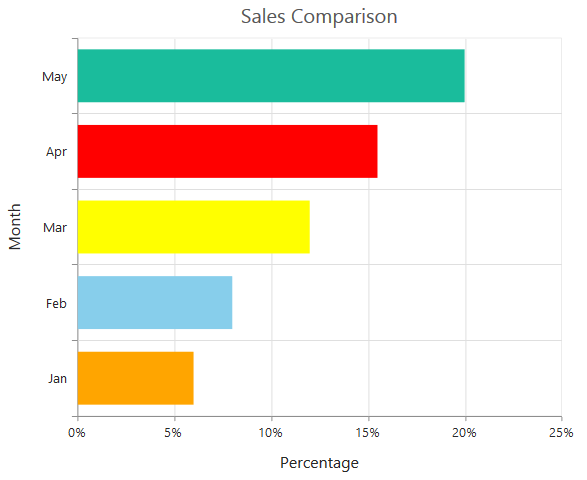
I need to draw 100 stacked bar chart. Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars. Modernize the UI by applying rounded corners to.
Possible values are null which disables stacking normal stacks by value and percent stacks. Browse other questions tagged angular d3js typescript-typings stacked-chart or ask your own question. The Angular 100 Stacked Bar Chart provides an option to customize the spacing between two bars and width of the bar.
Switch to Light Theme. Stacked bar charts allow part-to-whole comparisons with series stacked from left to right in the horizontal bars. Below sample code which is stacked bar chart but not 100 stacked.
In Angular Stacked Bar Charts datapoints are stacked one on top of the other instead of placing them side-by-side like in normal multi-series bar chart. Available are several Angular Bar Chart variants based on your data or the way you want to present data. Configure the stacking of the chart using plotOptionsseriesstacking as normal.
Example shows Angular Stacked Bar 100 Chart where datapoints from different series are stacked one on top of other width of bar is calculated as a percentage of total sum. Step 2 Install Charts JS Library. Angular Bar Charts Bar Charts also.
Angular Component also supports Stacked Bar Stacked Bar 100 Chart where datapoints from different series are stacked one on top of other. Im looking for any library that supports this with angular directives. The Overflow Blog Functional programming is an ideal fit for.
Is there any angularjs library that can draw a chart with stacked bars lines. Download v3 of our Angular Charts now.

Javascript Stackedbar Chart With Missing Tooltip In Angular And D3 Js Stack Overflow

Javascript Angular Chart Js How To Show Numbers In Each Bar Of Stacked Bar Chart Stack Overflow

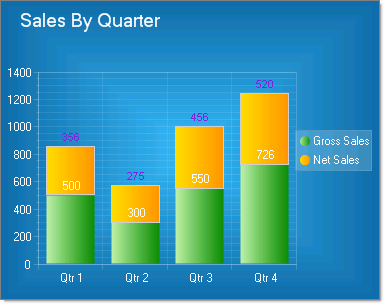
Stacked And Clustered Column Chart Amcharts

Angularjs How To Achieve Grouping Of Stacked Bars In Angular Charts Stack Overflow

Documentation Devextreme Javascript Chart Common Series Settings

How To Create A Dynamic Stacked Bar Chart Activereports Net
Stacked Bar Chart Issue 10 Chartjs Chart Js Github

Color Choices For Charts Chart Charts And Graphs Angular

Angular Stacked Bar Charts Graphs Canvasjs

Telerik Web Forms Stacked Bar Charts Radchart Telerik Ui For Asp Net Ajax

Angular Show Labels In Stacked Bar Chart With Ng2charts Stack Overflow

Syncfusion Ej1 Chart Types

Angular Chart Component With 30 Charts Graphs Canvasjs

Chart Design Angular Gauge Chart Design Chart Pie Chart

Angular Bar Charts Graphs Canvasjs

Syncfusion Ej1 Chart Types

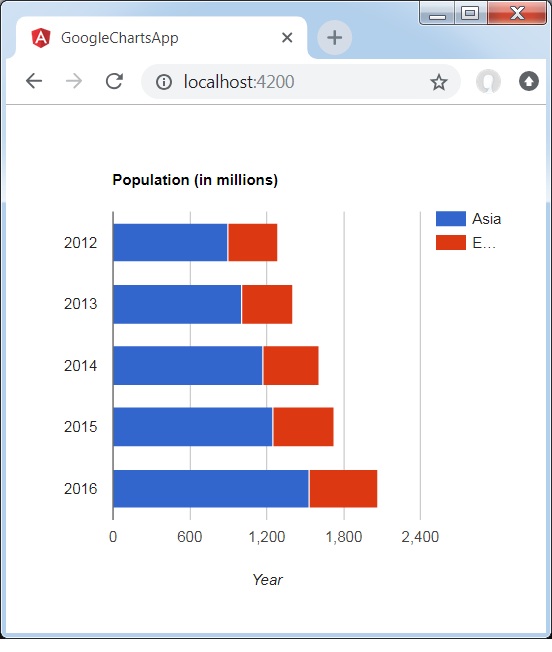
Angular Google Charts Stacked Bar Chart